
2024.06.11
상단 메뉴바 디자인을 다른 홈페이지들과 다르게 디자인을 바꾸어보려고 합니다.

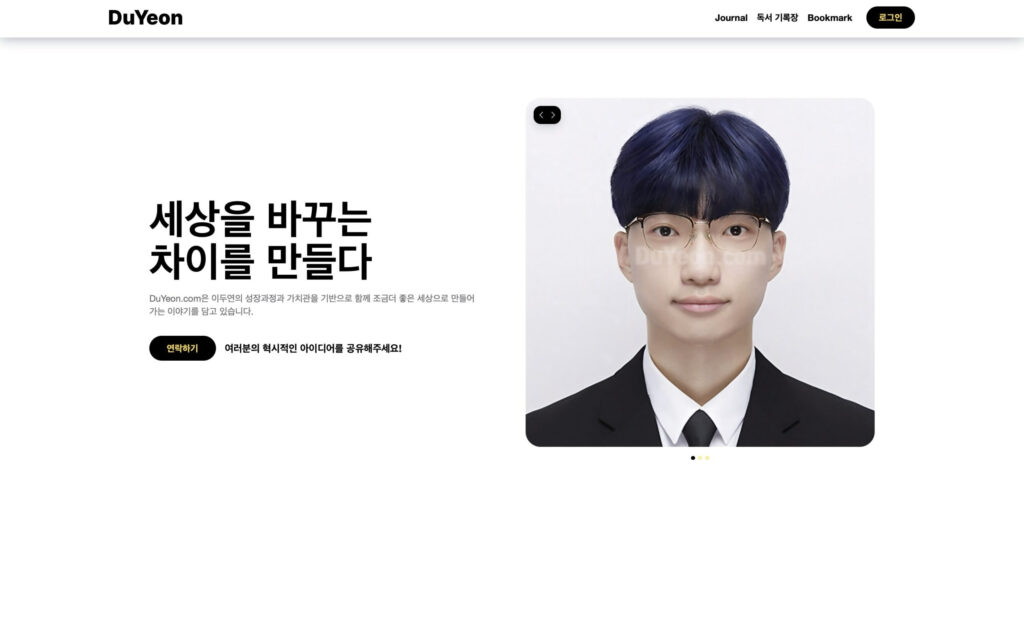
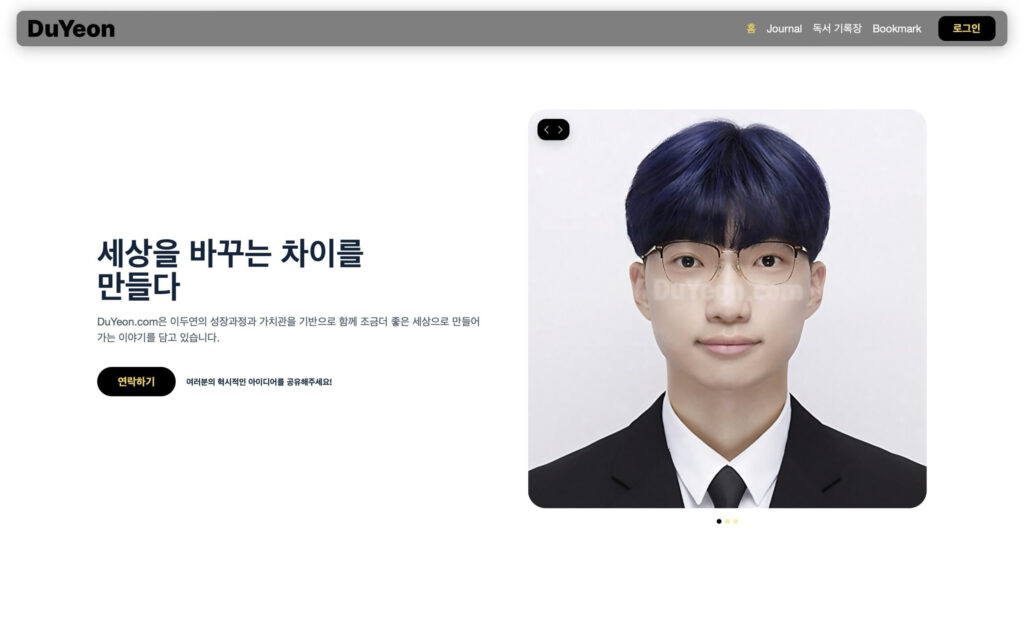
DuYeon 개설 이후 2024년 6월 11일까지 메뉴 디자인은 상단에 고정되어있다가 홈페이지를 아래로 내리면 사라졌다가 올릴때 다시 나타나는 디자인이였습니다.

사진으로 보기에는 많이 차이가 나지 않을수도 있지만 Apple 홈페이지를 봐도 메뉴바의 두게까지 넓지 않기 때문에 메뉴 바의 두께를 80px에서 60px로 조정하여 사용자가 메뉴와 내용을 함께 보아도 많은 내용을 한눈에 볼수있도록 디자인 했습니다.
하지만 다른 서비스 들과 차이가 별로 없어서 차이를 주고 싶었습니다.

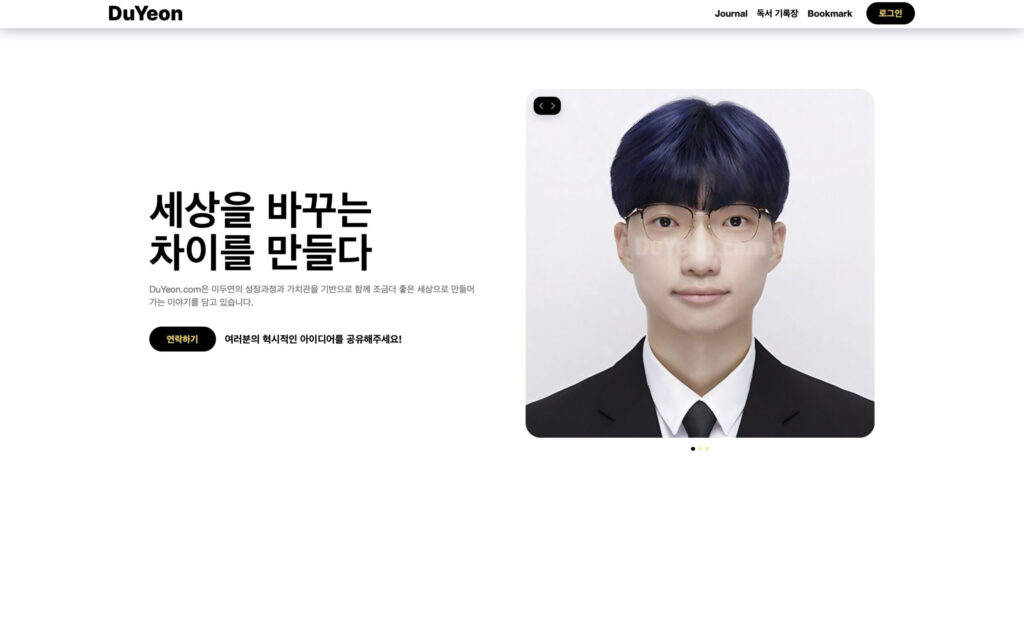
그래서 메뉴바를 회색으로 하고 반투명으로 디자인을 했습니다. 메뉴바를 반투명 디자인의 효과를 보려면 하단으로 내렸을때 로고가 사라지는 것이 아니라 상단에 고정되어있는 것이 조금더 반투명 효과를 방문자가 잘 느낄수 있을거 같아서 메뉴바가 상단 20px에 고정이 되어있도록 수정을 했습니다.
반투명으로 디자인하니 뭔가 마음에들기는 하는데 아직 아쉬움이있었습니다. 하지만 이미 새벽 2시가 넘었어서 일단 자고 다음날 수정할 거에요!
그렇게 잠을 자고 일어나서 뭐가 아쉬운걸까 고민을 해보니 색상을 안바꿔 본거 같았다.

그래서 메뉴바의 색상을 투명색으로 디자인을 했는데 약간 유리에 비치는거 같은 디자인이 너무 마음에 들어서 사용하려고 했는데 어두운 화면으로 가면 메뉴바에 있는 글자가 안보이는 문제가 있어서 흰색 (#ffffff) 에 투명도를 100%가 아닌 80%정도로 조정하여 검은 배경에서도 메뉴바의 글자가 보이도록 디자인했습니다.